Judul : How to get a bitmap from Url in Android app
link : How to get a bitmap from Url in Android app
How to get a bitmap from Url in Android app
This example demonstrates how do I get a bitmap from Url in android app.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:layout_margin="15dp"
android:src="@drawable/image"/>
</LinearLayout>
<ImageView
android:id="@+id/iMageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_margin="20sp"/>
</LinearLayout>
Step 3 – Copy and paste an image (.png/.jpg/.jpeg) into res/drawable
Step 4 − Add the following code to src/MainActivity.java
public class MainActivity extends AppCompatActivity {
Bitmap bitmap;
ImageView image;
String urlImage = "https://thumbs.dreamstime.com/z/hands-holding-blue-earth-cloud-sky" + "-elements-imag-background-image-furnished-nasa-61052787.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = findViewById(R.id.iMageView);
new GetImageFromUrl(image).execute(urlImage);
}
public class GetImageFromUrl extends AsyncTask<String, Void, Bitmap>{
ImageView imageView;
public GetImageFromUrl(ImageView img){
this.imageView = img;
}
@Override
protected Bitmap doInBackground(String... url) {
String stringUrl = url[0];
bitmap = null;
InputStream inputStream;
try {
inputStream = new java.net.URL(stringUrl).openStream();
bitmap = BitmapFactory.decodeStream(inputStream);
} catch (IOException e) {
e.printStackTrace();
}
return bitmap;
}
@Override
protected void onPostExecute(Bitmap bitmap){
super.onPostExecute(bitmap);
imageView.setImageBitmap(bitmap);
}
}
}
Step 5 - Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
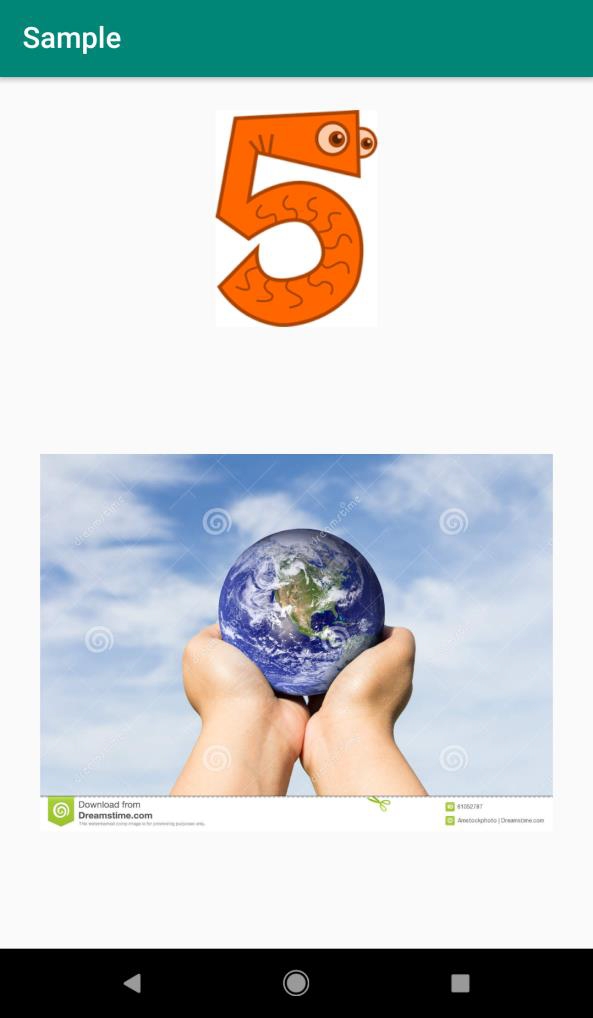
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run Play Icon icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen

That's the articleHow to get a bitmap from Url in Android app
You are now reading the articleHow to get a bitmap from Url in Android app with link addresshttps://inabnonapudyawanabing.blogspot.com/2021/01/how-to-get-bitmap-from-url-in-android.html




0 Response to "How to get a bitmap from Url in Android app"
Post a Comment